Mefoo - Menús Digitales
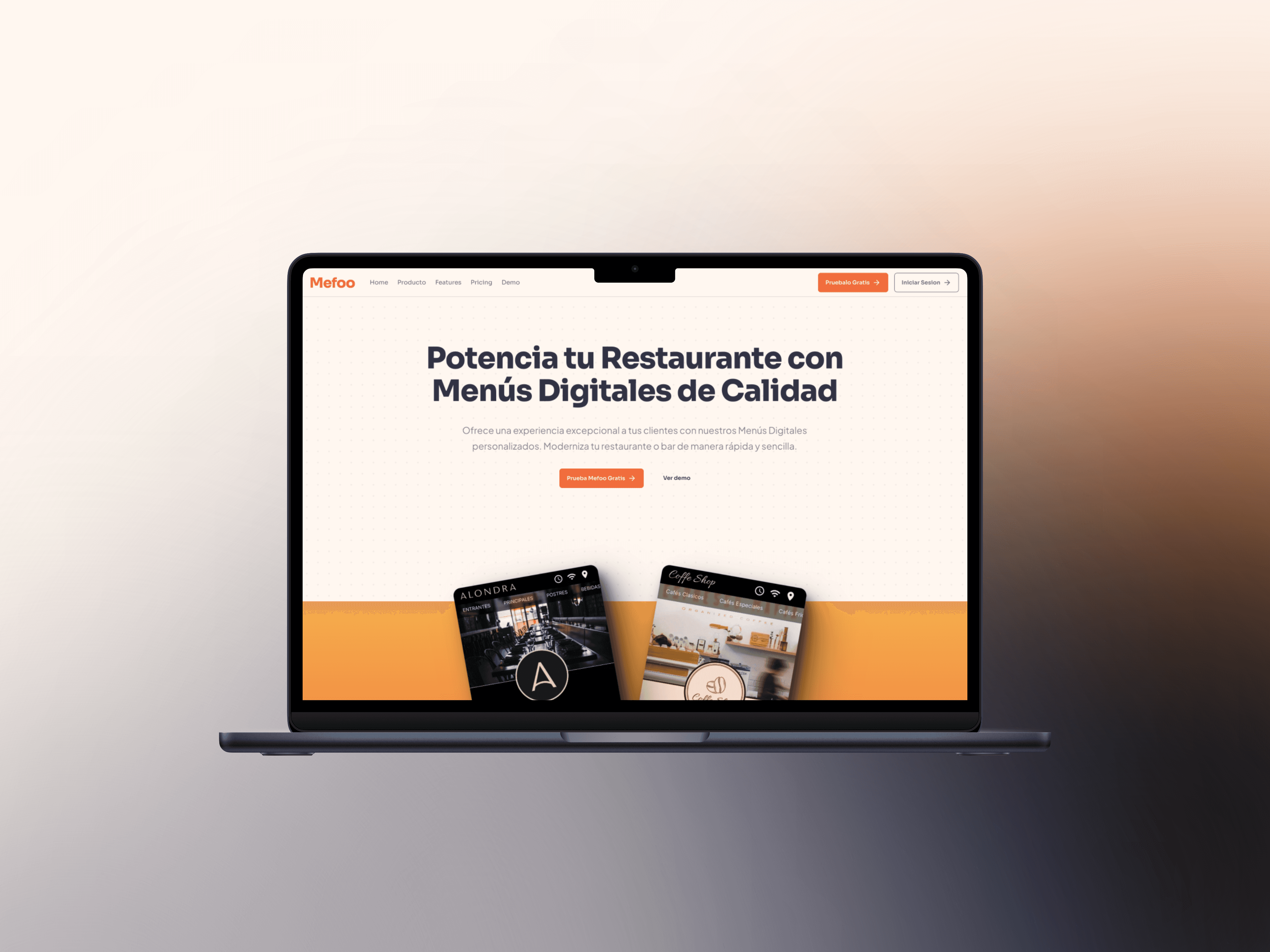
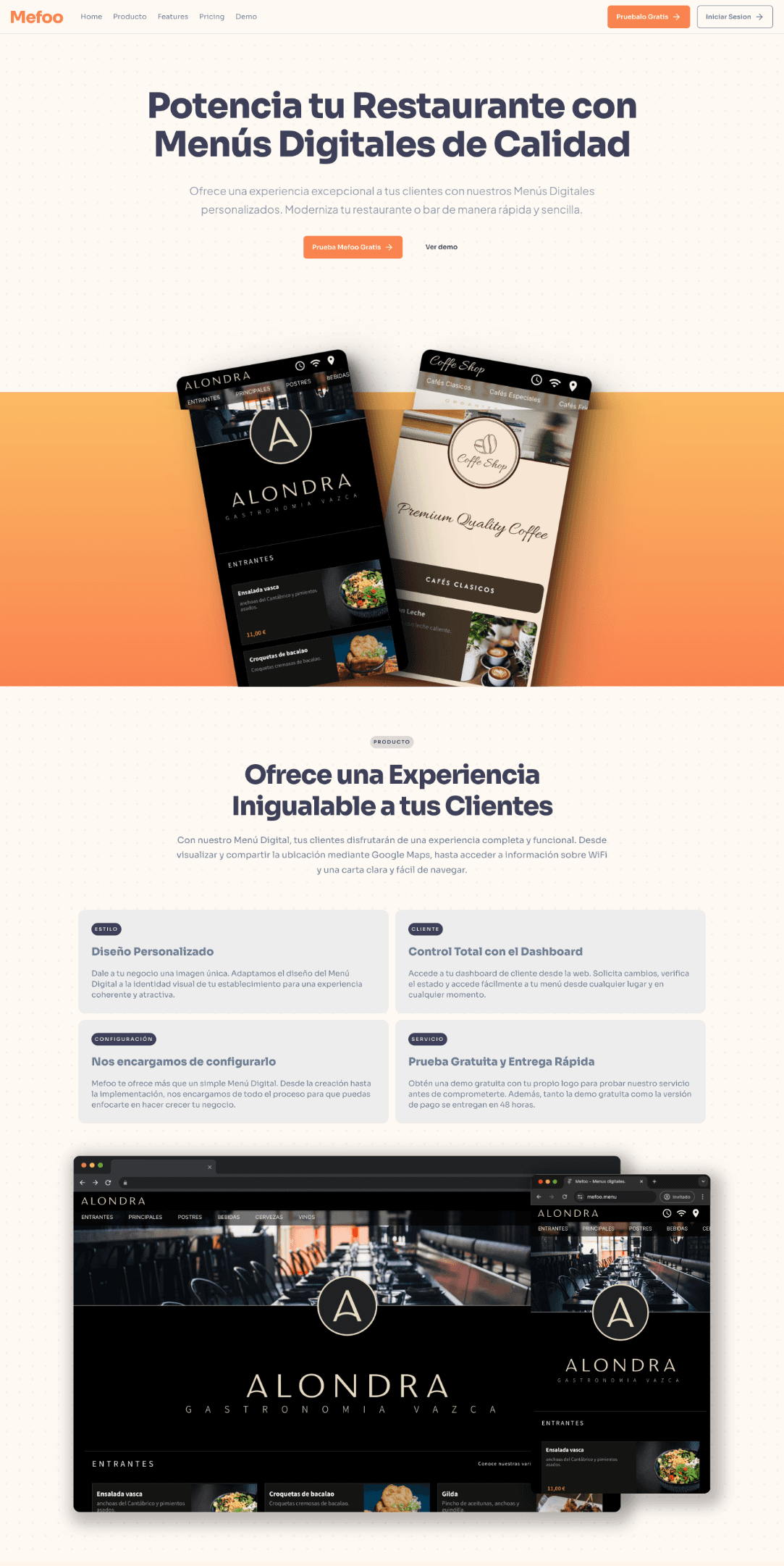
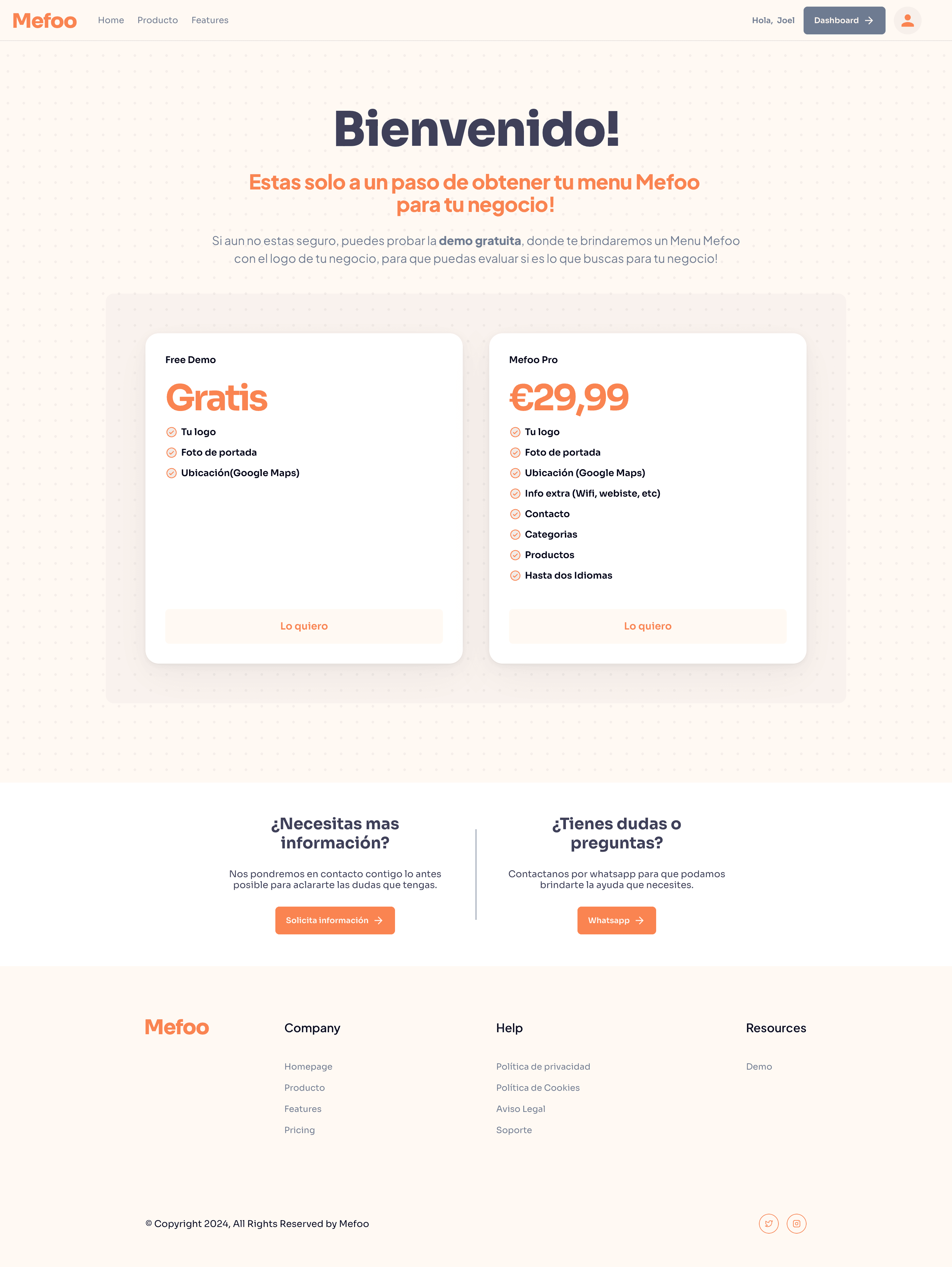
Product and website design for mefoo.menu
Development Process:
Market Analysis
An extensive market analysis was conducted, studying competitors to offer a higher quality product at a competitive price. This allowed the identification of the weaknesses of existing digital menus and the proposal of innovative solutions.
Design and Information Organization
Information was designed and organized by creating a clear information architecture and user journey focused on accessibility. Ensuring that the user flow was intuitive and navigation was easy was a priority.
Design and Development in Framer
Framer was used to carry out a rapid design process, starting with high-fidelity prototypes. This approach allowed for quick iterations and refinement of the design based on feedback.
Other projects
Synest.ai - Bootcamp page.
Designing a compelling landing page to promote and sell AI training bootcamps for image and video technology.
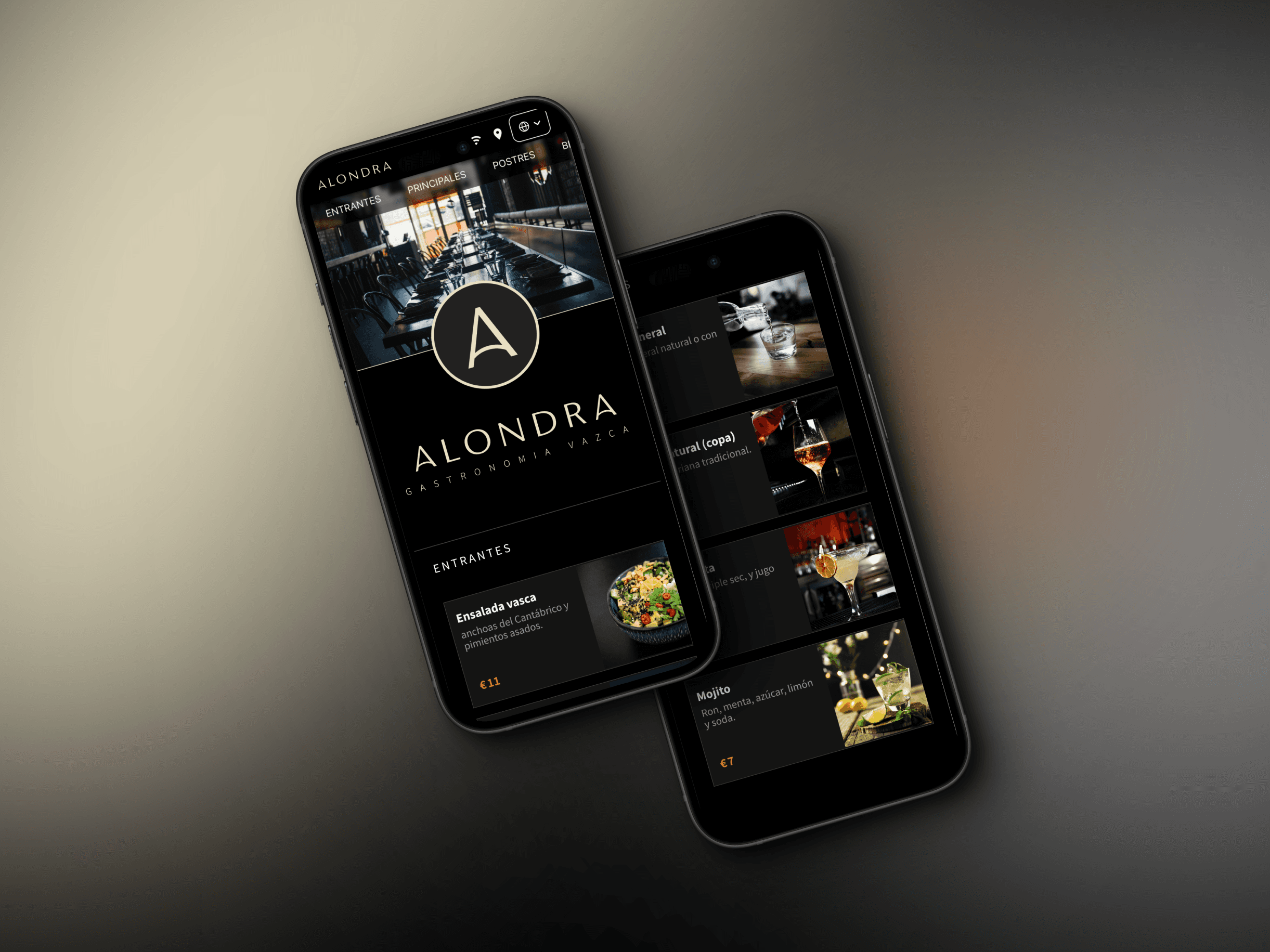
Mefoo Menus digitales - Menus Designs
Elevating Restaurant Experiences with Customizable Digital Menus